【無料からできる】ランディングページを自分で作る3つの方法!デザイン未経験ならツールの利用も検討を

「お金をかけず、自分でランディングページを作りたい」
「初心者では難しい?」
「簡単・無料のツールはないの?」
![]() サイト制作初心者
サイト制作初心者
など考えていませんか?
ランディングページ作りはデザイナーの仕事…といった専門的なイメージを持っている方も多いでしょう。
でも、実はサイト制作の知識がなくても簡単にチャレンジできます!ツールを使うことで、無料でもレベルの高いランディングページを作れるのです。
そこでこの記事では、ランディングページを自分で作りたいと考えている方に向けて
- 自分で作る方法
- ランディングページ作りの準備
- 作る手順
- ランディングページの基本的な内容
などについて、1から解説していきます。自分でランディングページを作れば、費用を抑えられるだけでなく、商材の魅力をアウトプットしたりユーザー心理の理解を深めたりするのに役立ちます。
手順の中では構成図も紹介していますので、ぜひランディングページ作りの参考にご覧ください!

ブログに書けない更に濃い内容のネットビジネスのノウハウは、僕のメルマガで配信しています。入退会無料なので、ぜひ気軽に登録してみてください!
ランディングページを自分で作る方法は3つ

ランディングページを作る方法は1つだけではありません。
サイト制作の知識がない方でも、ツールを使えば簡単にランディングページが作れます。
こちらでは、それぞれの方法の違いやメリット・デメリットをお伝えしていきます。
- 自分でデザイン・コーディングする
- 無料ツールを使う
- WordPressを使う
ご自身のスキルに合わせて、最適な方法を探してみてください。
1.自分でデザイン・コーディングする
ランディングページを完全自作する方法です。
サイト制作というとなんだかハードルが高く感じてしまいますが、完成予想図の通りにコーディングすれば、誰でもランディングページを形に起こせます。
必要なスキルは次の2つ。
- ランディングページの完成予想図(デザインカンプ)を作るデザインスキル
- 完成予想図を、Webサイトとして構成していくコーディングスキル
コーディングに使うのは、HTMLやCSSといったマークアップ言語です。本格的なプログラミング言語と比較すると文法が簡単なので、これからスキルを身につける方でもチャレンジしやすいでしょう。
1.メリット
コーディングスキルを磨けば、思い描いた通りにデザインをアウトプットできます。細かい点のデザインを自分でカスタマイズでき、他のどの方法よりも自由度が高いです。
2.デメリット
初心者でも学びやすい言語とはいえ、コーディングを身につけるには時間がかかります。応用的な文法まで習得しなければ、洗練されたランディングページを作るのは難しいでしょう。
2.無料ツールを使う
無料ツールを使えば、サイト制作の知識がなくてもランディングページを作れます。ツール側がデザインのテンプレートを提供してくれているので、自分で見た目を考えたり、複雑なコーディングをしたりする必要はありません。
ほとんどのサイトは、Web上かアプリで会員登録をするだけで、ランディングページ作りをスタートできます。
代表的な制作ツールの例は次の通りです。
- Wix
- Jimdo
- STUDIO
- ペライチ
1.メリット
コーディングやデザインのスキルがなくても完成度の高いランディングページを作れます。ほとんどのツールでは、パワーポイントのような直感的な操作が可能です。
アプリ版を配信しているツールなら、スマートフォンからでもランディングページを編集できます。
2.デメリット
テンプレートに当てはめるだけのツールでは、カスタマイズ性が高くはありません。より縛りのないデザインをするには、有料版へのアップグレードが必要になることも。
また自分でサーバーやドメインを用意するわけではないので、サービスが終了するとランディングページが消えてしまう可能性があります。
3.WordPressを使う
WordPressはブログやサイトを開発するためのシステムです。完全オリジナルのURLを使ったり、自分のサーバーにデータを残したりできるので、無料ツールよりも「自分のサイト」という意識でランディングページを作れます。
1.メリット
ランディングページのデザインがすでに出来上がっている「テーマ」が配信されています。テーマをカスタマイズするだけでランディングページが作れるのです。
コーディングでテーマの細部をカスタマイズできるので、表現方法は無限大に広がります。2.デメリット
本格的なカスタマイズをするには、コーディングのスキルが求められます。
ランディングページを自分で作る前に準備すること

ランディングページを作るには、次の2つの準備が必要です。
- ドメイン
- サーバー
無料ツールを使う場合は準備しなくてもOKな場合も。
それぞれ確認していきましょう。
1.ドメイン
ドメインとは、ランディングページのアドレスに入る文字列のことで、Web上での住所のような役割を持っています。
各サイトの「〜.com」などの部分がドメインに当たります。自分でWordPressなどを使ってランディングページを立ち上げる場合は、独自ドメインが必要です。
すでに同じドメインが登録されていないかチェックし、購入手続きを行いましょう。
購入後は毎年更新が必要ですが、1,500円程度の費用でドメインを維持できます。
無料ツールではツール側のドメインを借りられるので、契約する必要はありません。ツールによっては独自ドメインでURLを作れるプランもあるので、よく確認してみましょう。
2.サーバー
サーバーは、Webサイトを構築したり、データを格納したりしておく場所を指します。
ランディングページが家だとすると、サーバーは土地のようなイメージ。自分でコーディングしたり、WordPressでサイトを作ったりする場合には、ドメインとあわせて必須となります。
サーバーを用意するなら、レンタルサーバーを借りる方法がおすすめです。
レンタルサーバーの中には、WordPressを簡単に設定するサービスを提供しているものも。
サービスごとに容量や利用料金が変わるので、比較しながら自分に合ったレンタルサーバーを契約してみてください。
ランディングページを自分で作る手順6ステップ

ここからは、ランディングページを自分で作る手順を解説していきます。
- 目標を決める
- ペルソナを決める
- ランディングページの構造を考える
- デザインカンプを作る
- コーディングする
- 運用する
主なステップはこの6つですが、WordPressのテーマやツールを使う際は、デザインカンプの作成やコーディングを簡略化してもOKです。
それぞれ詳しくみていきましょう!
1.目標を決める
まずはランディングページの目標を設定します。
1つのランディングページで1つの行動を訴求することが基本なので、目標を絞り込みましょう。
- 問い合わせから契約を取りたい
- 注文数を増やしたい
- メルマガに登録してもらいたい
など、訪問者にどのような行動をしてもらいたいのかゴールを明確にします。目標を設定するポイントは、数値的な基準も一緒に決めておくこと。
「月に◯件以上の注文を受ける」など具体的な目標があると、この後決めていく項目でもゴールから逆算して考えられるようになります。
2.ペルソナを決める
ペルソナは、ターゲットをもっと深掘りしたようなものです。
様々なサービスやランディングページが登場した今、簡単にターゲットを決めるだけでは、集客が難しくなりました。そこで仮想のユーザー像であるペルソナを作り、見込み顧客の行動やニーズを分析するのです。
- 年齢
- 性別
- 悩み
- ライフスタイル
- 趣味
などを決め、ランディングページで行動を起こしてくれる人物像を考えます。
ペルソナから浮かび上がってきた、悩みや不安を解決できるようなランディングページを作れば、たった1人に深く刺さる内容が完成するでしょう。
3.ランディングページの構造を考える
ここまで考えた目標やユーザーからのニーズを満たせるよう、ランディングページの構造を決めていきます。
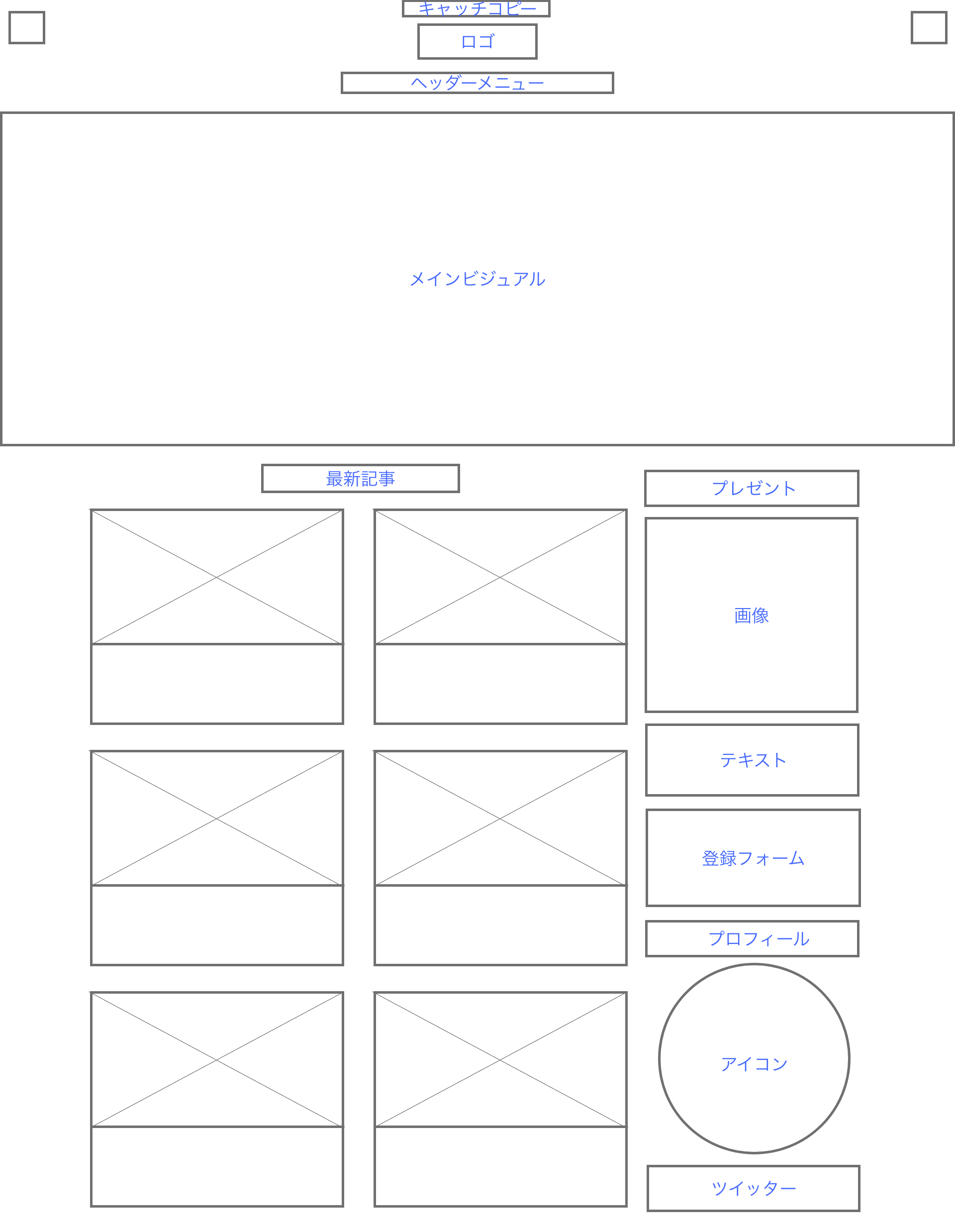
いきなりランディングページのデザインを整えていくわけではありません。この段階では、本格的なデザインを起こす前の下書き(ワイヤーフレーム)を作ります。
あくまで構造を組み立てるステップなので、作るのはシンプルな設計図でOKです。
ワイヤーフレームで色や画像がガチャガチャしていると、本来注目すべき構造に目がいかなくなってしまいます。
ワイヤーフレームの作成例は次の通りです。

無料ツールやWordPressのテーマを使う際はすでに型が決まっているので、ワイヤーフレームを1から考える必要はありません。
4.デザインカンプを作る
ワイヤーフレームをもとに、デザインカンプを作ります。デザインカンプとは、ランディングページの完成見本図のことです。
ワイヤーフレームの通りに本文や画像を設置し、仕上がりイメージをアウトプットしましょう。
デザインカンプも、無料ツールやWordPressテーマでは作らなくてもOKです。
デザインカンプの例はこちらです。
ぜひ先程のワイヤーフレームと見比べてみてください。

5.コーディングする
デザインカンプをもとにコーディングします。
コーディングは、Webページとして出力できるように構造を組む工程です。デザインカンプで作った見た目を、HTMLやCSSで再現していきましょう。
後から確認することを想定し、わかりやすいコードを書くことが重要です。
コメントでメモを入れたり、 理解しやすい変数名をつけたりして分かりやすくコーディングすれば、修正時の手間を減らせます。
6.運用する
ランディングページは、公開して終わりではありません。公開後も細かな修正を重ね、より良いランディングページへとブラッシュアップしていくのです。
公開後に重視したいのは、アクセス数やクリック率をもとにランディングページの効果検証を行うこと。
最初に作った目標と比較し、弱点を改善していきましょう。
アクセス数をアップさせるためには、別のサイトからリンクを貼ったり、広告を打ち出したりする戦略も検討してみてください。
【これを入れれば間違いなし】ランディングページに含める基本的なコンテンツ

ランディングページの作り方がなんとなく分かっても「どのような内容をランディングページに落とし込めば良いのかわからない」と思う方も多いはず。
そこでここではランディングページに載せるコンテンツのアイディアを紹介していきます。
- ファーストビュー
- 共感
- ベネフィット
- ベネフィットを得られる理由
- お客様の声
- クロージング
- コンバージョン
1つのページで制約に至るまでの全ての情報を網羅できることが理想です。
ランディングページの中身を考える際は、ぜひ参考にしてみてください!
1.ファーストビュー
ファーストビューは、ランディングページを開くと1番最初に目に映る部分です。ファーストビューを設置する目的は、最初のインパクトでユーザーの心を掴むこと。
第一印象で「続きが気になる」と感じさせることで、最後まで読んでもらえる確率が上がります。
ファーストビューが微妙なランディングページでは、せっかく訪問してくれたユーザーがすぐに離脱する原因に。
目立つ画像やキャッチコピーを活用し、ユーザーの興味を引きましょう。
2.共感
ランディングページには、ユーザーの気持ちに寄り添う「共感」を含めましょう。
「こんな風にお困りではいませんか?」とユーザーの不安や疑問を代弁すると効果的。適切な共感を入れると「自分の悩みをわかってもらえる」「このページで解決できるかも」と感じてもらえるのです
最初に考えたペルソナが具体的であるほど、ユーザーの悩みや気持ちへの理解が深まります。
3.ベネフィット
ベネフィットとは、表面的なメリットよりももう一歩踏み込んだ情報のことをいいます。伝えるのは、商品を使うことで感じられる、生活や気持ちの変化などです。
例えばスキンケア用品を探しているユーザーは、ただ化粧水を探しているわけではありません。
化粧水により得られる効果を求めています。
「◯◯の成分が入った化粧水です」というスペック説明で終わらず、
- 乾燥知らずの肌になって化粧ノリが良くなる
- シミが減って肌も心も明るくなる
といったベネフィットを伝えましょう。ベネフィットを伝えることにより、商品を使った先の明るい未来を想像してもらうことが理想です。
4.ベネフィットを得られる理由
ベネフィットを得られる理由もランディングページで説明しましょう。
「化粧水を使うだけで本当に美肌になれるの?」など、ユーザーは商材に対して半信半疑な印象を持っているからです。
ベネフィットでいい点ばかりを強調しすぎと、ユーザーは胡散臭さを感じてしまいます。客観的かつ合理的な理由で、ユーザに納得感を与えてください。
5.お客様の声
お客様の声は、購入や申し込みへの不安感をなくす効果があります。
インターネットを通じた契約では、商品を触ったりサービスを体験したりすることができません。実際に商品を買ってポジティブな経験をしたというリアルな声は、ユーザーにとって貴重な情報です。
モニターから感想を共有してもらったり、SNSへの投稿を埋め込んだりしてみてください。
6.クロージング
ランディングページのクライマックスとして使われます。購入目前のユーザーに最後のひと押しをする部分です。
ここまで読み進めてくれたユーザーは、購入や申し込みをしてくれる可能性がかなり高いでしょう。
- 限定感:このページからしか申し込みできない
- 付加価値:セットで使える専用ケースがついてくる
- 緊急性:初回半額キャンペーンはあと◯日で終了
などの工夫を挟みながら一番伝えたいことを再確認し、次のコンバージョン部分につなげましょう。
7.コンバージョン
コンバージョンは、注文ボタンや申し込みフォームなど、成約に直結するパーツのこと。他のサイトに離れられないように「外部サイトへ誘導」ではなく、ランディングページから直接申し込めるようにしてください。
あまりランディングページに馴染みすぎると成約を得にくいです。
適度に目立たせて、クリックしたくなるようなコピーとともに設置しましょう。
ぜひこの記事を参考に、売り上げにつながるランディングページを作ってみてください。1から自分で作るのが難しければ、WordPressのテーマや無料ツールからチャレンジするのがおすすめです。
そして、ブログに書けないさらに濃い内容のネットビジネスノウハウに関しては僕のメルマガで配信しています。入退会無料なので、ぜひ登録してみてください!